Bypassing Google's big anti-adblock update
https://0x44.xyz/blog/web-request-blocking/
#HackerNews #Bypassing #big #anti-adblock #update #adblock #Google #bypass #webdev #technews
Bypassing Google's big anti-adblock update
https://0x44.xyz/blog/web-request-blocking/
#HackerNews #Bypassing #big #anti-adblock #update #adblock #Google #bypass #webdev #technews
One of the most satisfying things I've done in the past couple of years is create the writing and notes tool I've always wanted. The screenshot is me using it today to write a book review for Digital Minimalism.
The notes UX I wanted didn't exist anywhere, so I made it myself. It's called @recollect, and although it's still in development, it's stable and I use it daily for everything.
It's also free for anyone to use if you want to try it out at https://recollect.fyi/
 $~10/700 DUE IN 5 DAYS
$~10/700 DUE IN 5 DAYS
please help my friend albi! ey are a queer, agender, polyamorous blogger, streamer, & webringer. ey need to keep the insurance on eir car. ey've been struggling with eir payments after totaling eir old car. anything helps!
- CashApp: $LeeOfTheHedge
- https://ko-fi.com/leeofthehedge
- https://paypal.me/LeeOfTheHedge
@mutualaid @blackfedi #BlackMutualAid #QueerMutualAid #TransMutualAid #MutualAid #MutualAidRequest #queerCrowdfund #transCrowdfund #crowdfund #fundraiser #queer #LGBTQIA #LGBT #LGBTQ #agender #polyamory #webRing #blog #smallWeb #web #writing #web #web2 #webDev #blogging #neocities #koFi #twitch #peertube
I know I'm late to the party on this, but when people say "headless CMS" do they kinda mean the database part of the "database publishing" of 20 years ago?
Like it is storing content separately from the HTML/CSS or app interface so one doesn't have to munge that stuff when making content, or munge content when making a site or app or something, right?
Or is there some new magic in "headless CMS" I'm missing?
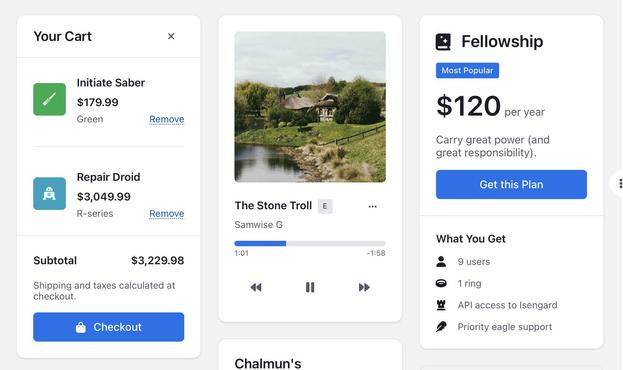
Move over Bootstrap.
Web Awesome is an awesome successor to what in my opinion was already the best open source #WebComponents library (Shoelace) on the market. Now we have the best #CSS framework on the market.
All of the CSS is…um…just CSS and all of the components are…um…just web components. Native #WebDev APIs across the board.
Take a first look at the brand new public beta:
https://thathtml.blog/2025/07/web-awesome-is-the-first-native-component-framework/

The latest version of #Mastodon improved the #FeaturedHashtags feature, and added the #FeaturedProfiles section to our profiles.
I don't feel like it's getting enough attention; there are few people using it.
So here are my #features, show me yours!!
@Jay42
@RxBrad
@dhry
@brianleroux
@gkmizuno
@Judeau
@ak
@adr
#ai
#webdev
#crypto
#bitcoin
#javascript
#socialMedia
#portland
#web3
#bikeTooter
#bloomscrolling
Plain Vanilla - an explainer for web development using only vanilla techniques. No tools, no frameworks — just HTML, CSS, and JavaScript.
Webring Wednesday #22
| The Book Ring
The Book Ring is a cozy, bookish webring for readers, writers, and literary dreamers. Each member site is a unique window into someone’s personal library; be it filled with reviews, writing projects, fanfiction, or musings on favorite genres. It’s like getting to know people through their shelves, and it’s a warm invitation to wander from one book-loving site to the next.
The ring is part of a larger online library space and includes little snapshots of what members are currently reading, which makes discovering new titles extra fun. Whether you’re a fantasy lover, a historical fiction nerd, or just someone who enjoys curling up with a good story, The Book Ring is a comforting place to connect with fellow bibliophiles.
Check it out here: https://library.thecozy.cat/
@sovereignweb @indieweb @neocities @smallweb @webdev @blog @webdesign
1 Mark As Unread-----
Source: https://sovereignweb.thecozy.cat/blog/%f0%9f%92%9b-webring-wednesday-22-%f0%9f%92%9b-the-book-ring/
-----
Question for those who use #screenreaders (specifically #nvda with Firefox). How do you get the screenreader to announce the Firefox developer tools? All I seem to get is "Developer Tools frame, Inspector Panel frame, Markup View frame" and no announcement of the actual HTML displayed in the Inspector panel.
Navigating with the keyboard (arrow keys) doesn't announce anything either, nor does NVDA + arrow keys.
Retoots would be appreciated!
Curious how many folks actually host their internet stuff from their home servers? Also, if you do... are you opening up ports on your router, are you using tailscale to a VPS to proxy the traffic, using something like Cloudflare Tunnels or ngrok?
Discover what attackers already know about your website in just 20 seconds with Web Check!
Over 30 checks including security, tech stack, DNS, and more—all in one powerful OSINT tool. Perfect for devs, sysadmins & security pros!
Try it now: https://web-check.xyz/ #CyberSecurity #WebDev #OSINT #InfoSec #newz
#writers, #blog aficionados, #web enjoyers, #website browsers: lend me your ears! i need help with a big push to get the word out about #writing for GOOD INTERNET magazine's autumn issue! a digital AND physical magazine that ships all over the world, run & contributed to by volunteers! ()
in case you're unaware, GOOD INTERNET covers a lot of different aspects of the #SmallWeb: unplugging from the corporate web, fighting #enshittification, migrating from data-harvesting corpo social media, creating your own personal website, using code and website-building as an art form, federation, and creating websites for fun. the aim is to be approachable for beginners and enjoyable for seasoned #indieweb travelers!
you don't have to be a professional #webdev or a #coding smartypants to write about all the good things happening on "this side" of the web. the idea here is to spread the word about and share thoughts, independent web projects, services, methods, sites, meet-ups, and celebrate the non-corporate web together while making it easier for us to partake and unplug from #bigtech.
looking for 1,000- to 4,000-word articles aimed at website owners and hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
the deadline is AUGUST 22, 2025
more info here: https://goodinternetmagazine.com/contact/

I'm disappointed that @brave hasn't expressed support for #UnifiedPush. It's sad to see a browser that supposedly supports #privacy still relying on #Google and #Apple Services for Push Notifications.
Any chance this is already on the roadmap @BrendanEich?
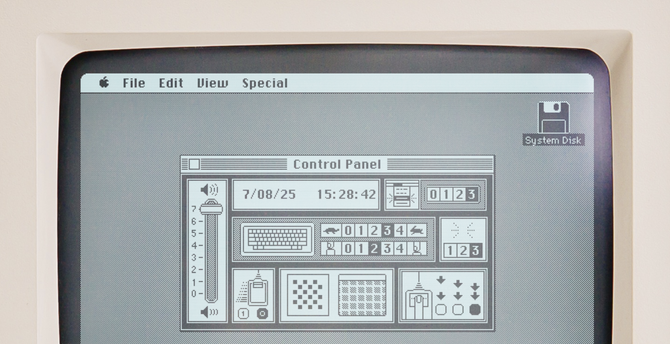
Not only is this a great #UI history lesson (Mac/Apple fan or not) but the presentation on the page as you scroll is nice and smooth.

This is probably going to piss off a lot of devs but god damn it needed to be said. http://andmc.ca/blog/javascript-isn-t-the-problem-you-re-the-problem-why-devs-love-to-complain/ #WebDev

Just build your own #frontend stuff already. It's fine. You don't need a complicated product sold to you by some company. It's really not that hard. And then it's all yours! It will only turn to crap if YOU want it to.
Does anyone know of a table of data which shows PKI CA root certs and which devices/clients they are compatible with? (i.e. which devices/clients include each root cert in their default trust store)
I think I have asked about this in the past. It'd be incredibly useful.
Hahaha, Vercel gobbled up Nuxt: https://vercel.com/blog/nuxtlabs-joins-vercel
This will turn out great, I'm certain! #webdev
Are you *really* writing “modern” #HTML if you aren’t using a metric shit ton of <div> tags?
Are you*really* writing “modern” #CSS if you don’t have a class name attribute list longer than your arm?
Are you *really* writing “modern” #JavaScript if you aren’t using React or NextJS and delivering the equivalent of 7 copies of Doom byte count wise for a static home page?
The #StackOverflow #Podcast: Attention isn’t all we need; we need ownership too
> Ryan welcomes #IlliaPolosukhin, co-author of the original "Attention Is All You Need" #Transformers paper and co-founder of #NEAR, on the show to talk about the development and impact of the Transformers model, his perspective on modern #AI and #machineLearning as an early innovator of the #tech, and the importance of #decentralized, user-owned AI utilizing the #blockchain
https://stackoverflow.blog/2025/07/08/attention-isn-t-all-we-need-we-need-ownership-too/
