#writers, #blog aficionados, #web enjoyers, #website browsers: lend me your ears! i need help with a big push to get the word out about #writing for GOOD INTERNET magazine's autumn issue! a digital AND physical magazine that ships all over the world, run & contributed to by volunteers! ( )
)
in case you're unaware, GOOD INTERNET covers a lot of different aspects of the #SmallWeb: unplugging from the corporate web, fighting #enshittification, migrating from data-harvesting corpo social media, creating your own personal website, using code and website-building as an art form, federation, and creating websites for fun. the aim is to be approachable for beginners and enjoyable for seasoned #indieweb travelers!
you don't have to be a professional #webdev or a #coding smartypants to write about all the good things happening on "this side" of the web. the idea here is to spread the word about and share thoughts, independent web projects, services, methods, sites, meet-ups, and celebrate the non-corporate web together while making it easier for us to partake and unplug from #bigtech.
 looking for 1,000- to 4,000-word articles aimed at website owners and hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
looking for 1,000- to 4,000-word articles aimed at website owners and hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
 the deadline is AUGUST 22, 2025
the deadline is AUGUST 22, 2025 
 more info here: https://goodinternetmagazine.com/contact/
more info here: https://goodinternetmagazine.com/contact/
single icon sheet
set col/row vars to add icons
use inline with `<span class="icon icon-mail"></span>`
recolor with `background-color` anywhere in the stylesheet






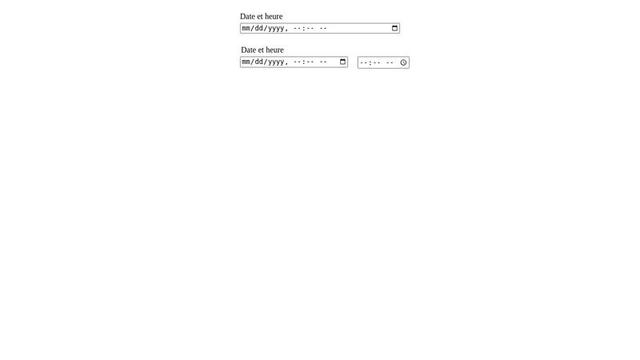
 Un affichage de la dernière version en ligne avec patch note concis pour les curieux du code hihi...
Un affichage de la dernière version en ligne avec patch note concis pour les curieux du code hihi...

 Le boost rend le web plus utilisable.
Le boost rend le web plus utilisable.