Added
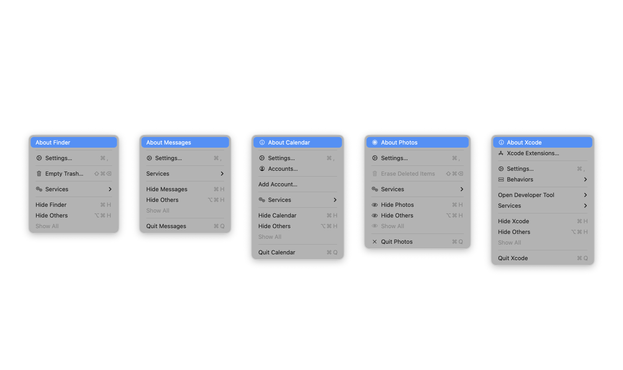
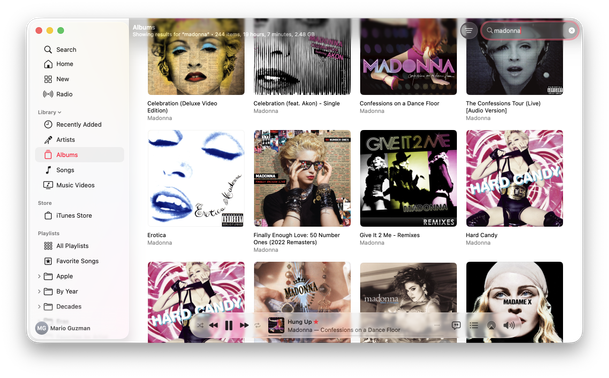
- Please don't put non-squircle icons in a grey box (FB18513307)
to the list.
It's visually unappealing and does a disservice to the designers' work. And since this change isn't due to a technical limitation, non-squircle icons should be supported in #macOSTahoe and future versions.